基于Hexo的个人博客网站搭建的简易教程
Hexo + Github 搭建个人博客从0到1教程
一、正式搭建博客前需要做的准备(软件安装)
搭建前置准备软件:
Git:官网下载:https://git-scm.com/
Node.js 官网下载:http://nodejs.cn/
二、Hexo的安装
个人经历,国内使用npm经常出现莫名其妙报错情况(个人搭建过程中遇到不少次这样情况),于是在其他大佬的博客中学习到使用淘宝镜像源。
1 | npm install -g cnpm --registry=https://registry.npm.taobao.org |
cnpm个人认为非常强大,当你遇到npm install “xxx” 出现恶心人的报错时(没错,你在搭建的过程中绝对会遇到至少几个抽象的报错,没有人能逃离 | 笑),不妨重新输入一次该死的指令,然后在指令前面加一个小巧可爱的 “ c ”。嗯,很多时候这样简单的操作就可以解决问题。
1 | cnpm install -g hexo-cli |
个人起名为Blog因为好记好认。随后右键 / 点击Git Bash (这里就是我们会最常用到的命令终端窗口了,不过之后建议用Visual Studio Code的终端,会更好用)
1 | hexo init |
1 | hexo s |
看到
1 | INFO Hexo is running at http://localhost:4000/ . Press Ctrl+C to stop. |
表示hexo成功启动
博客文件初始化成功后,来看看你的Blog文件夹里都有什么
- node_modules: 依赖包 (后期魔改网站用到如pug,stylus,以及一大堆dependencies都会存放在这个网站)
- public:存放生成的页面
- scaffolds:生成文章的一些模板
- source:用来存放你的文章,css文件,js文件,后期写文章就要用到这个文件夹
- themes:主题(如果使用的是 git clone 则会下载到这个文件夹中,如果是 npm install 则会在上面1. node_modules 里)
- _config.yml: 博客的配置文件 (这个文件很重要,是整个网页的基底,千万要保存好)
此时到浏览器里输入
1 | http://localhost:4000/ |
即可看到你最初始化的博客网页了。
记住这个时候你的博客网页都只是本地文件,你也能看见你进入的网址为localhost,而你需要把你本地的文件部署到互联网上,别人才能通过输入域名来访问你的网站。
怎么做呢?我们使用大伙最常用的方式:部署到Github进行代码云保管。
三,将Hexo部署到Github
1.Github创建个人仓库
首先,需要有一个github账号。登上账号后建一个仓库:仓库名为你的用户名.github.io,
举例如下:
创建一个和你用户名相同的仓库,后面加.github.io,
只有这样,将来要部署到GitHub的时候,才会被识别,也就是xxxx.github.io,其中xxx就是你注册GitHub的用户名.
2.生成ssh添加到Github
在Github上创建仓库完成之后,需要设置ssh免密登录
1.打开cmd窗口:执行如下命令:
1 | git config --global user.name "yourname" |
这里的yourname输入你的GitHub用户名,youremail输入你GitHub的邮箱。这样GitHub才能知道你是不是对应它的账户。用户名为仓库的名称,邮箱为注册github的邮箱。
防止输错可以检查:
1 | git config user.name |
2.接着进入到家目录:C:\Users\Zhenghong Chen,右击打开git bash 。
输入:
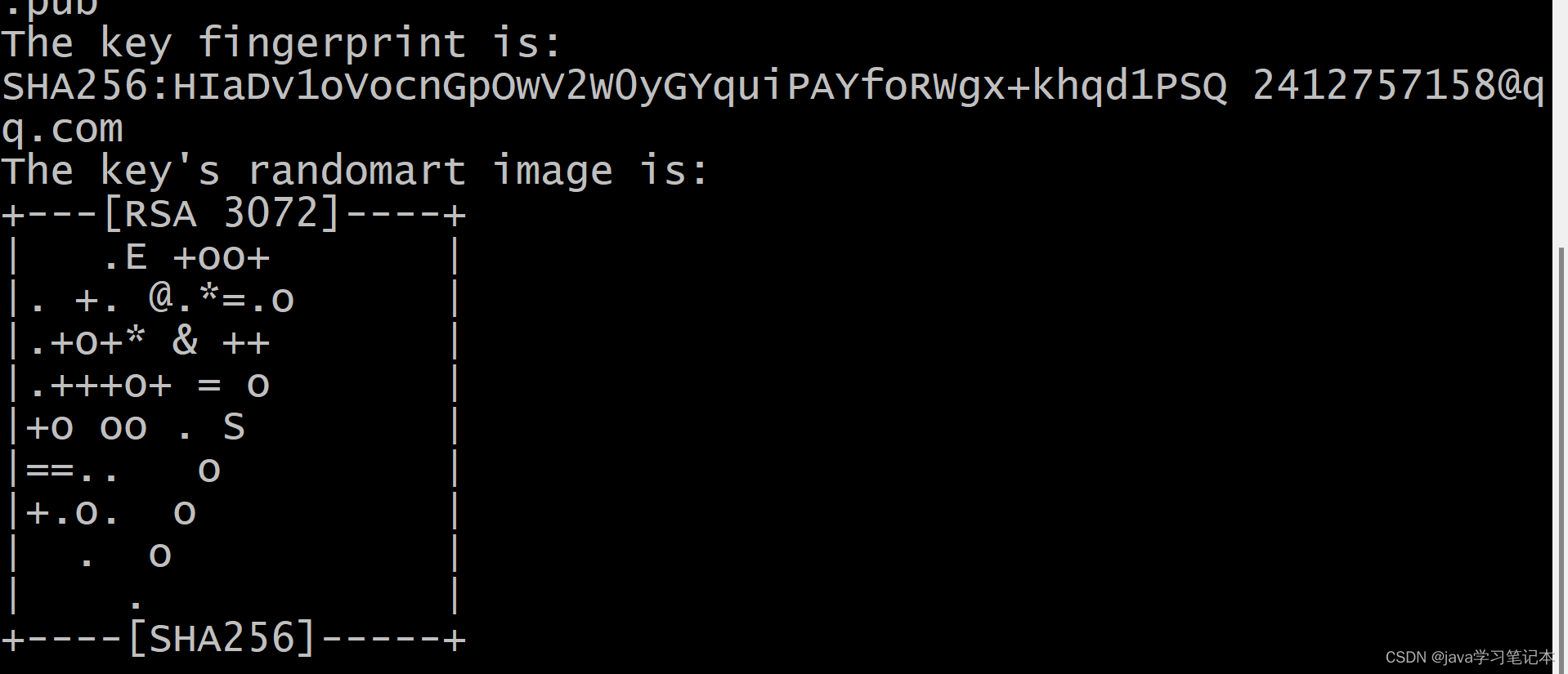
1 | ssh-keygen -t rsa -C 2561618861@qq.com |
后面是自己注册github的邮箱,然后敲三次回车,
3.接着就会发现C:\Users\libinbin下多了一个.ssh目录,打开后有一个公钥,一个私钥。id_rsa.pub是公钥,我们需要打开它,复制里面的内容。
然后进入github:
点击setings
进行以下操作
发现我们需要一个密钥,把我们刚刚复制的密钥粘进去,title随便起
点击 Add SSH Key
3.进行部署
这一步,我们就可以将hexo和GitHub关联起来,也就是将hexo生成的文章部署到GitHub上,打开站点配置文件 _config.yml,翻到最后,修改为
YourgithubName就是你的GitHub账户
1.修改配置文件
修改内容:
1 | deploy: |
注意:后面有空格
repo:获取步骤如下
点进自己刚刚创建的仓库,复制
2.找到自己的博客路径打开
这个时候需要先安装deploy-git ,也就是部署的命令,这样你才能用命令部署到GitHub。
1 | npm install hexo-deployer-git --save |
2.然后依次执行以下命令:
1 | hexo cl #清除缓存文件 db.json 和已生成的静态文件 public |
注意deploy时会让输个yes
最后回到github上查看自己的仓库:
这就表示上传成功。
现在就可以使用xxx.github.io来访问你的博客啦
例如:我的用户名是M4cr0Chen,那么我的博客地址就是M4cr0Chen.github.io
————————————————
版权声明:本文为CSDN博主「小尘要自信」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_54796785/article/details/126053172